Web Design, Ux/Ui
Branding, Motion
Webflow
Web Design Ux/Ui
Branding Webflow
Motion
À2pas est une plateforme qui connecte les artistes émergents avec les organisateurs d'événements locaux, facilitant la création et la gestion de spectacles en direct. La plateforme est conçue pour maximiser la visibilité des artistes et simplifier l'organisation des événements, offrant une expérience centrée sur l'utilisateur tant pour les artistes que pour les organisateurs.
Rôle
Ux Ui Design
Design Stratégique
Design Thinking
Branding
Outils
Figma
Photoshop
Illustrator

Contexte
Dans un marché saturé, À2pas répond au besoin des artistes indépendants de trouver des scènes où se produire. La plateforme permet aux artistes de gérer leur emploi du temps et de se connecter avec des organisateurs à la recherche de nouveaux talents, créant ainsi un écosystème dynamique et accessible pour tous les acteurs impliqués.

Défi
Le plus grand défi a été de développer une interface intuitive pour les artistes et les organisateurs ayant différents niveaux de compétence technologique. Une solution était nécessaire pour faciliter la gestion des événements et la promotion artistique sans compromettre la convivialité, garantissant ainsi une expérience fluide pour tous les utilisateurs.

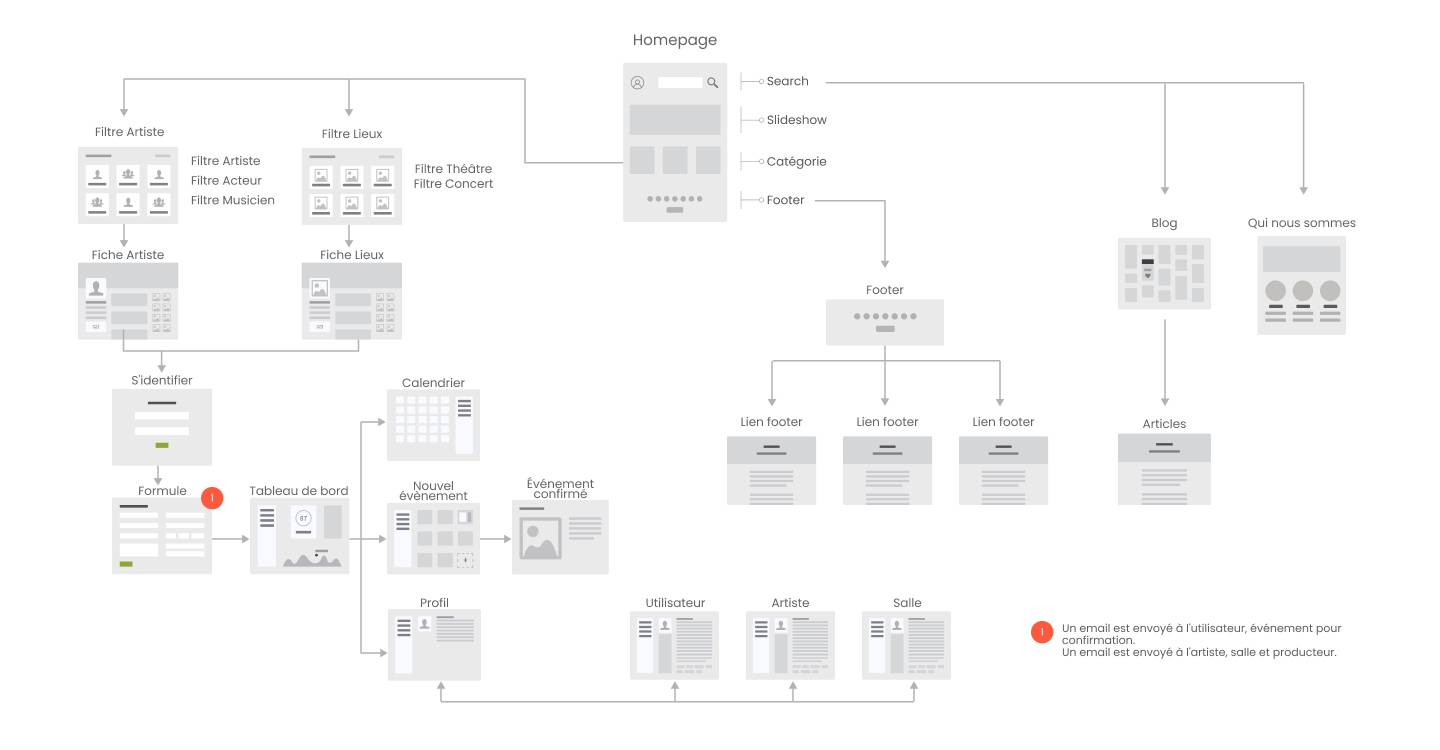
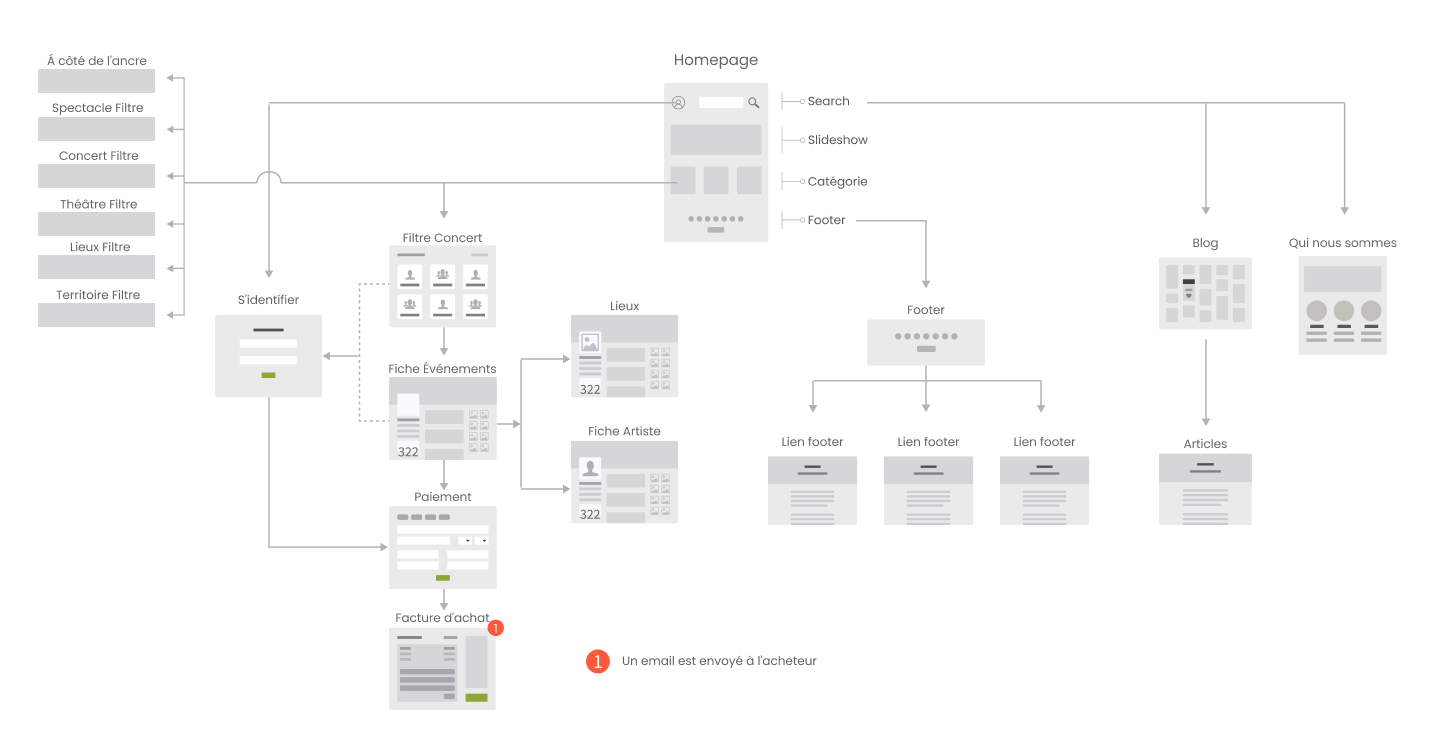
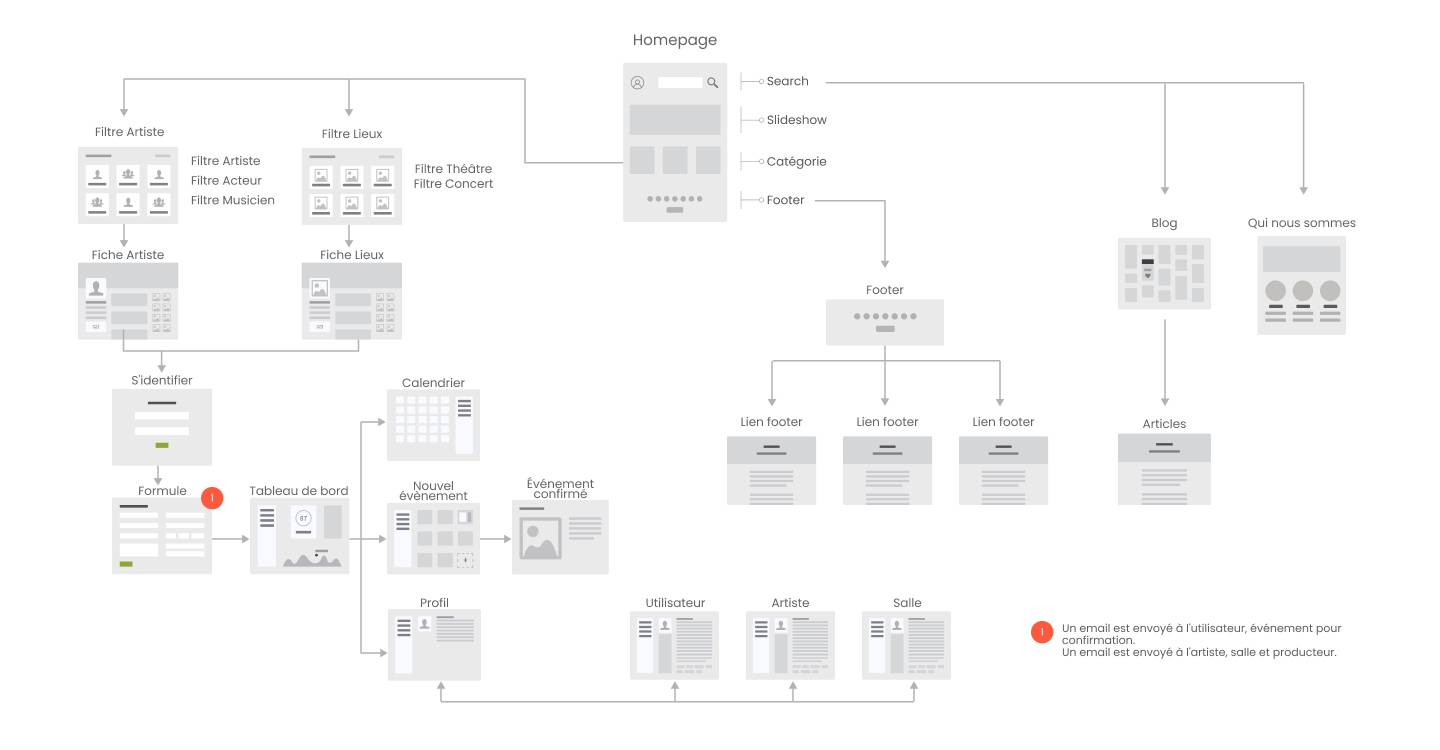
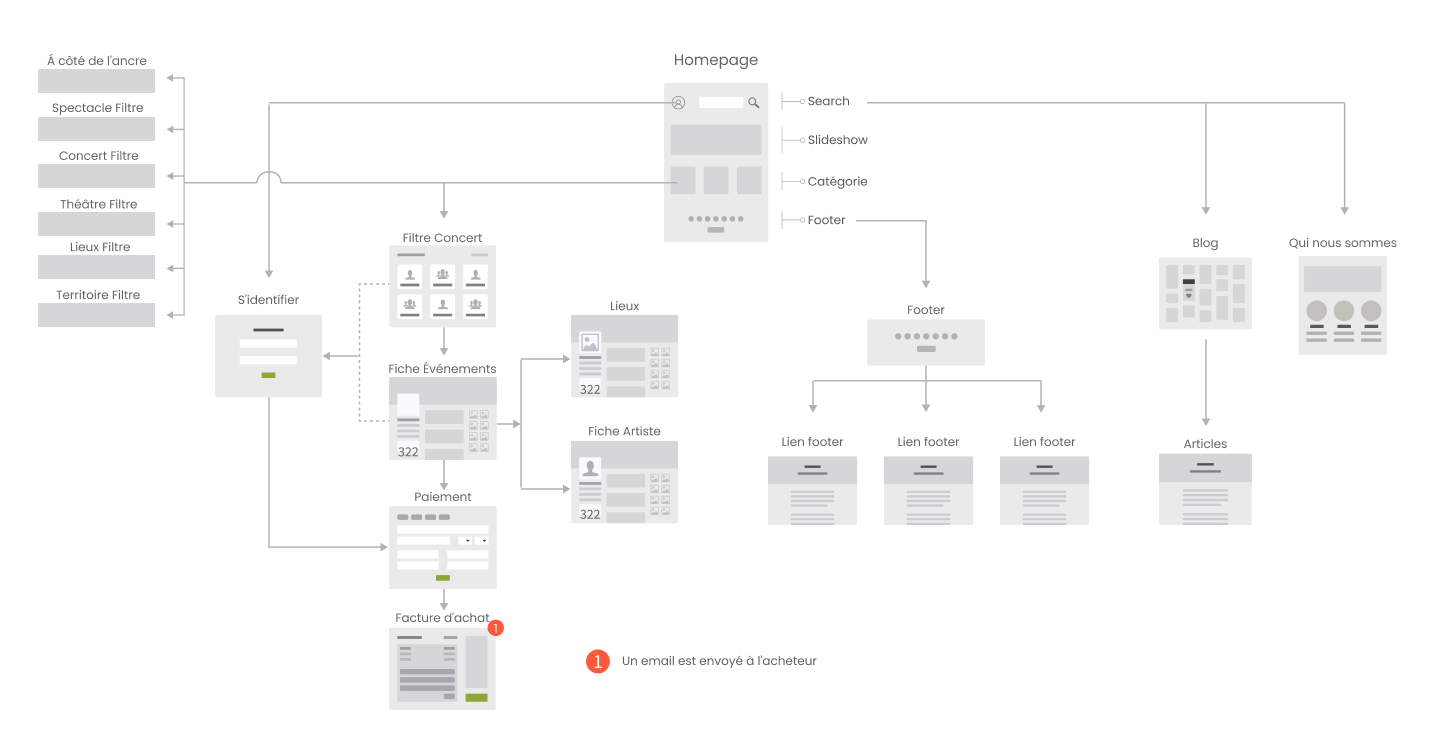
Architecture du Site Web pour la Création et la Recherche d'Événements
L'architecture de À2pas est conçue pour faciliter à la fois la création, la gestion et la recherche d'événements. Avec une structure intuitive, elle permet aux utilisateurs de configurer et de personnaliser les événements de manière efficace, en intégrant les paiements et les notifications. De plus, le design optimisé de la recherche comprend des filtres avancés qui garantissent la découverte rapide et facile des événements, assurant ainsi une expérience utilisateur fluide et accessible à chaque étape du processus.


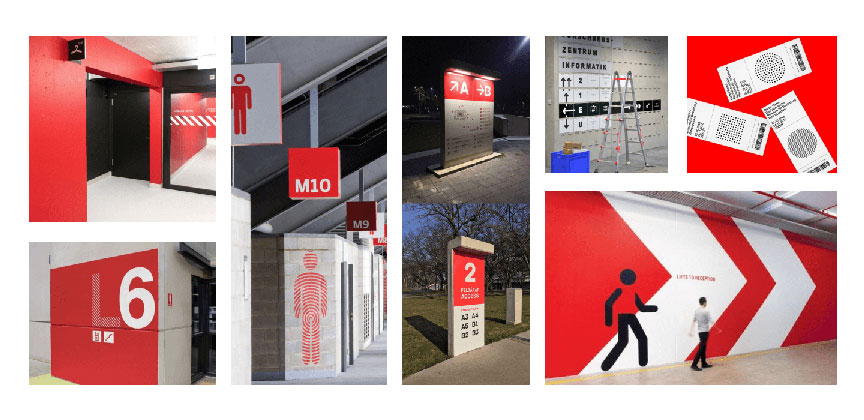
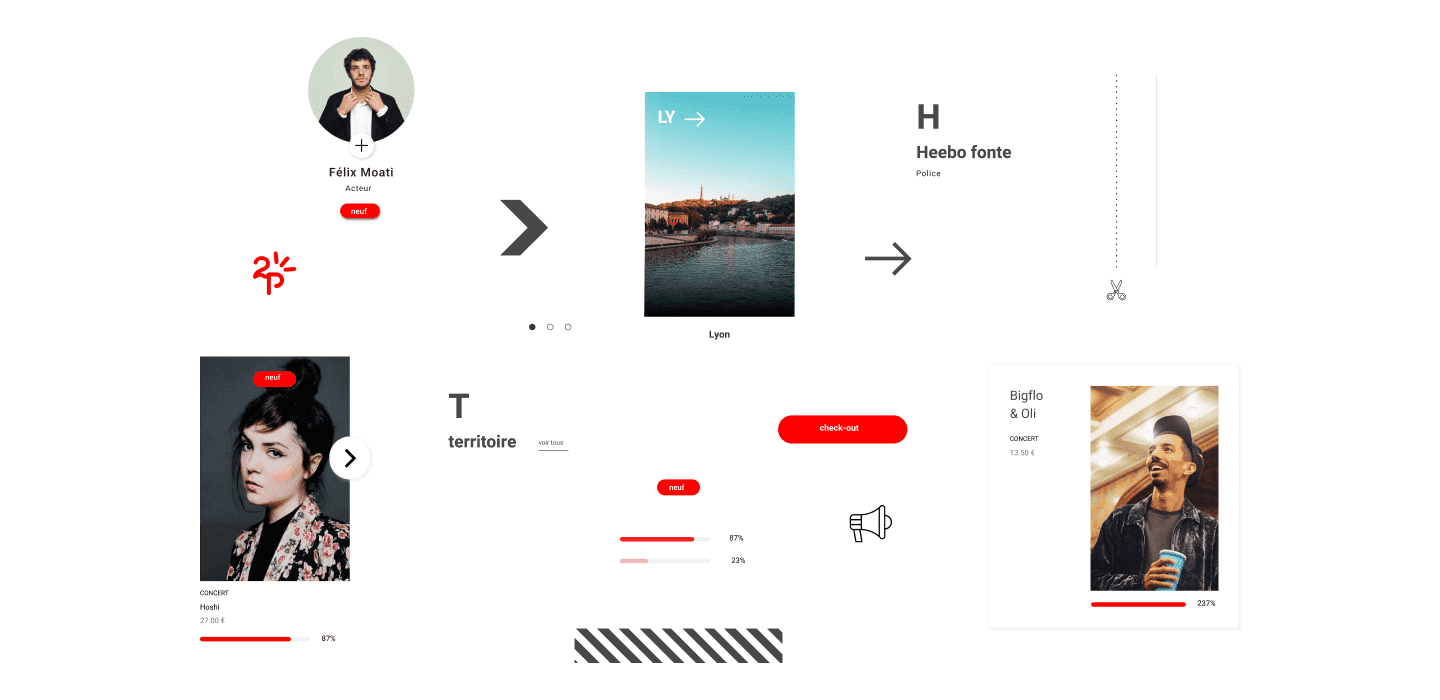
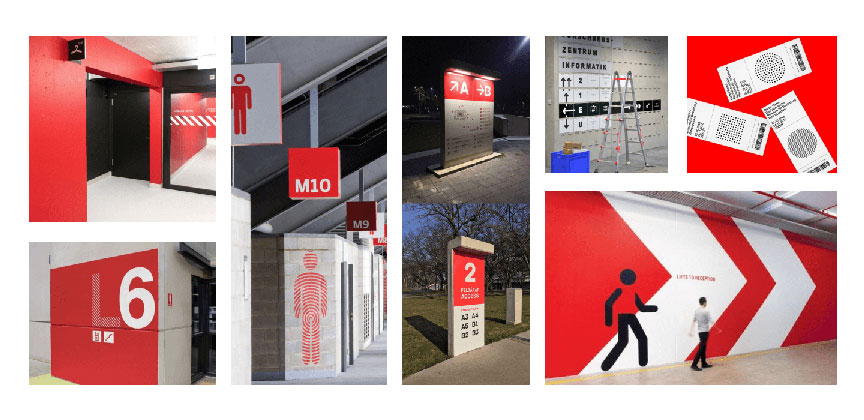
Éléments d'Inspiration
Pour ce projet, nous nous sommes inspirés de la signalétique des forums et des stades, reconnue pour ses couleurs vives et contrastées comme le rouge et le blanc. Ces éléments assurent une haute visibilité et une orientation claire dans de grands espaces. Cette inspiration a été traduite en interfaces visuellement percutantes et faciles à naviguer, garantissant que les utilisateurs puissent interagir avec la plateforme de manière intuitive et efficace.

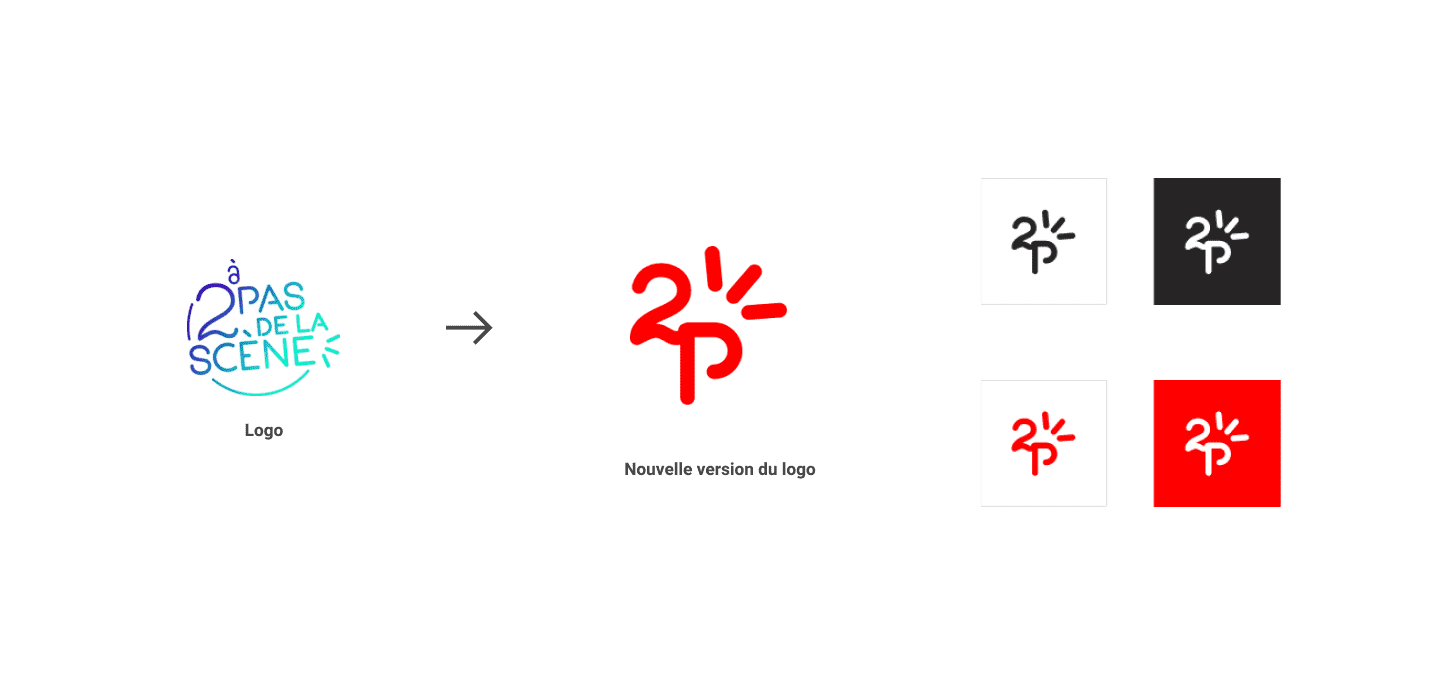
Rebranding
Le rebranding de À2pas a transformé le logo original en une version plus moderne et minimaliste. Le nouveau design utilise un rouge vibrant, remplaçant le style précédent par une identité visuelle plus percutante et reconnaissable. La simplification du logo améliore non seulement la polyvalence dans différents contextes, mais renforce également la présence de la marque sur tous les canaux, tout en conservant son essence et en s'adaptant à une approche plus contemporaine.

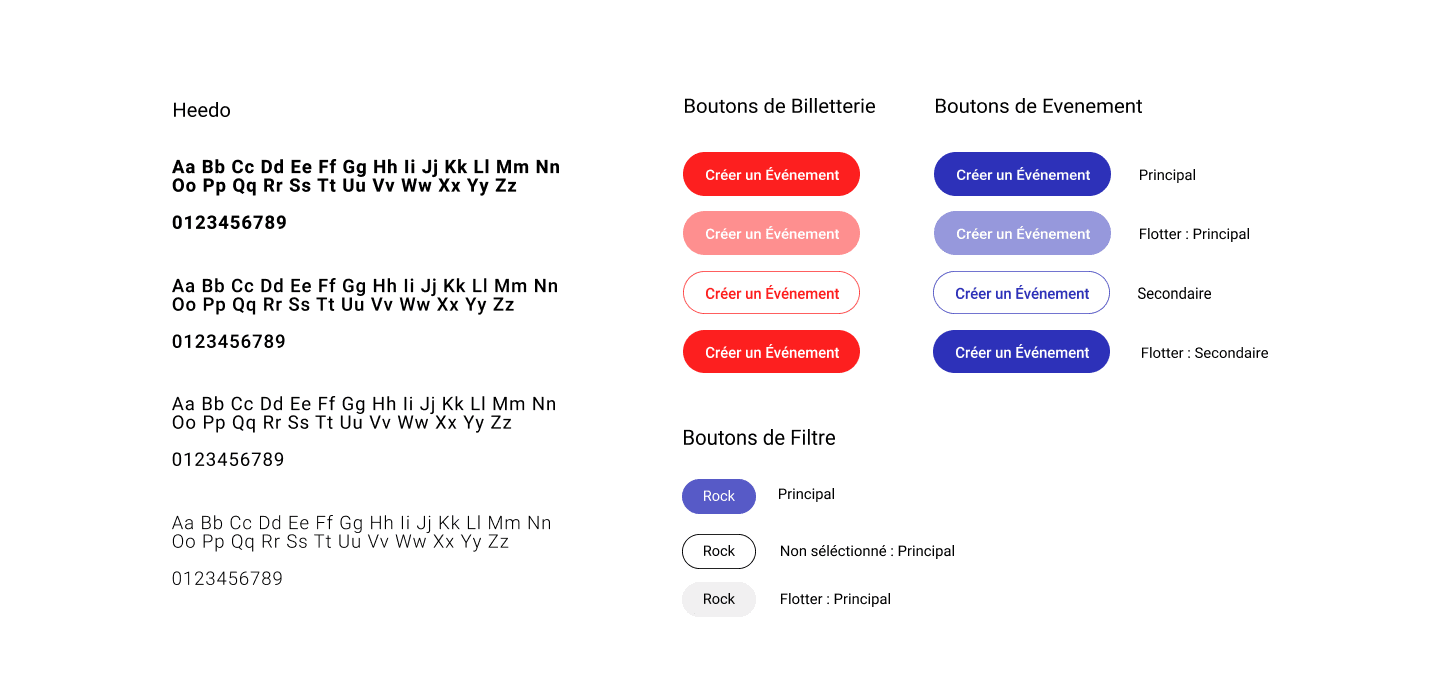
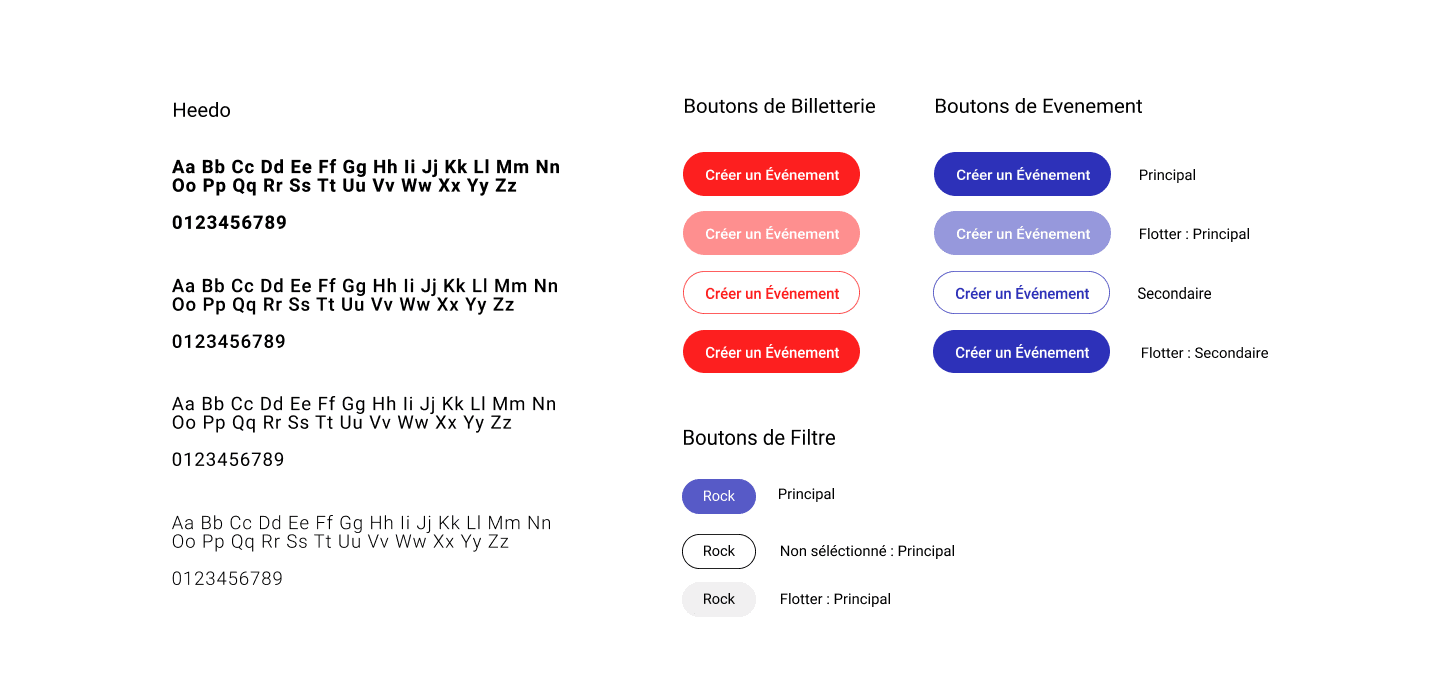
Kit Ui de À2pas
Le kit UI développé présente une approche moderne et cohérente, utilisant la typographie "Heebo" dans différents poids pour maintenir une hiérarchie claire et lisible. Les boutons sont conçus dans plusieurs styles (principal, secondaire, flottant) avec des couleurs vives telles que le rouge et le bleu, garantissant visibilité et accessibilité. Ce kit se concentre sur la fourniture d'une expérience utilisateur intuitive et fluide, avec des éléments qui se distinguent par leur simplicité et leur fonctionnalité, contribuant à une navigation efficace et attrayante sur la plateforme.4o mini


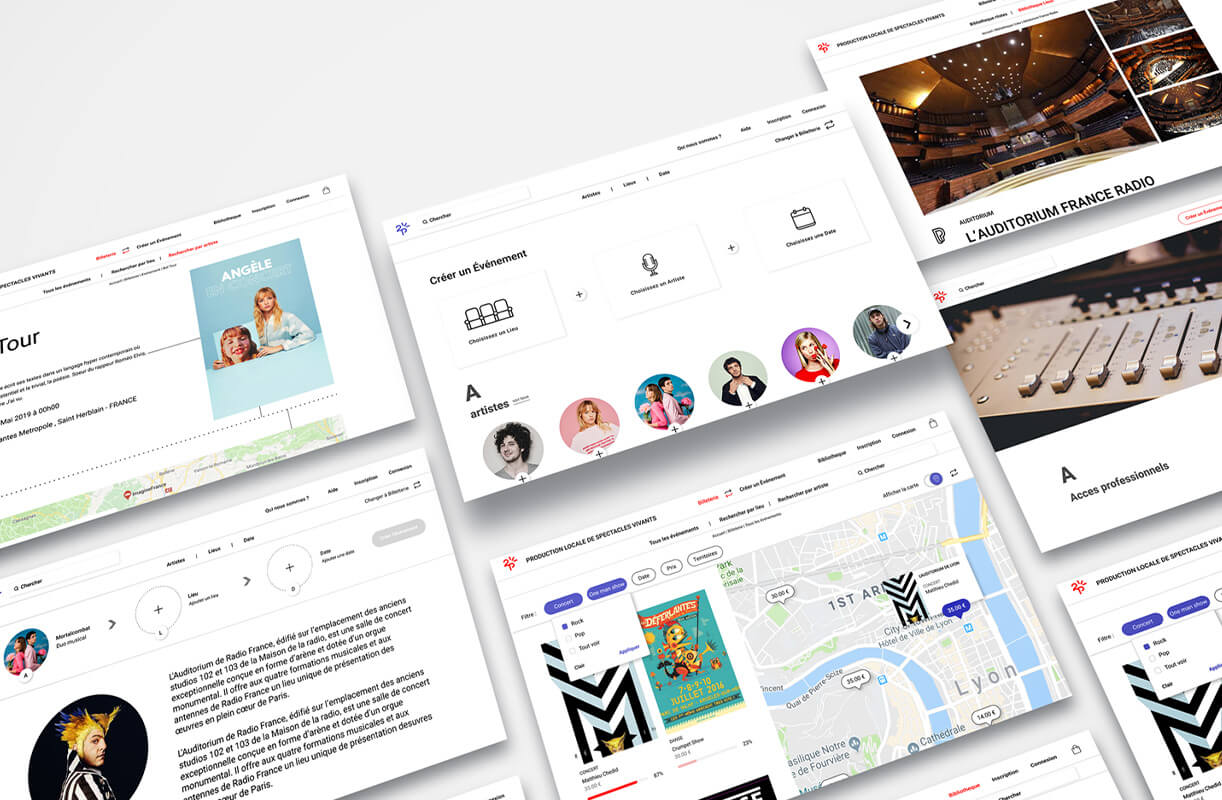
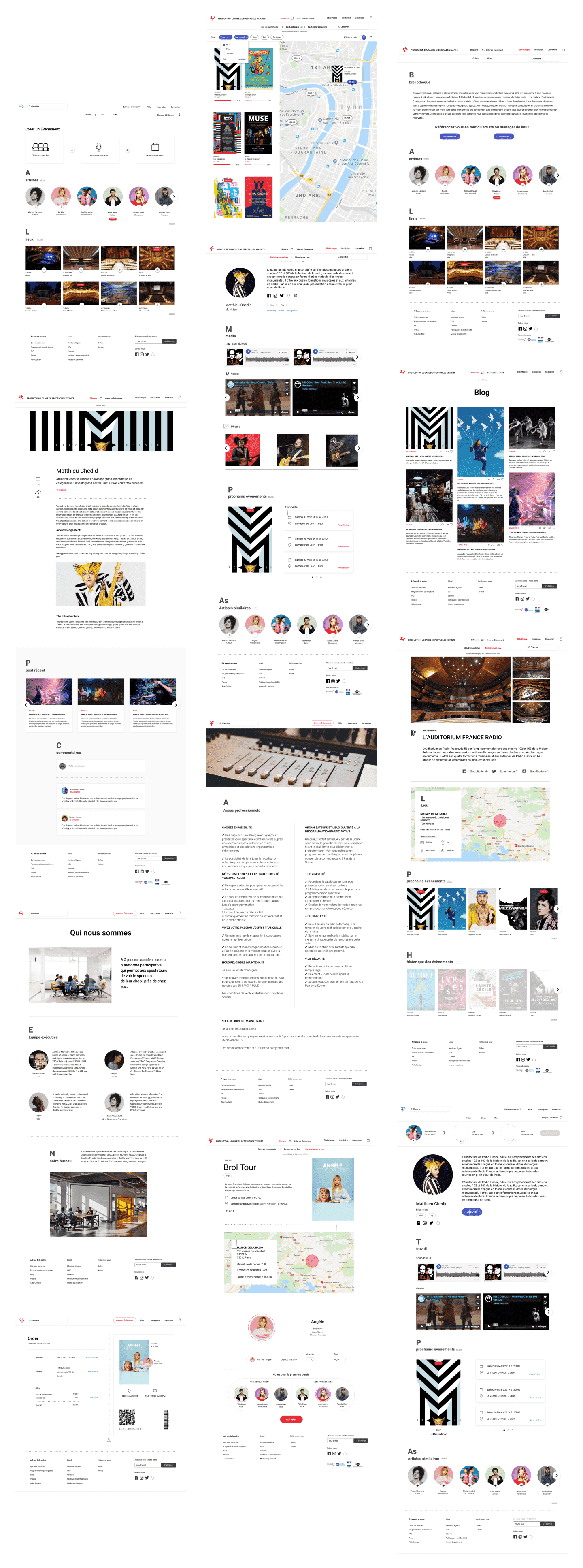
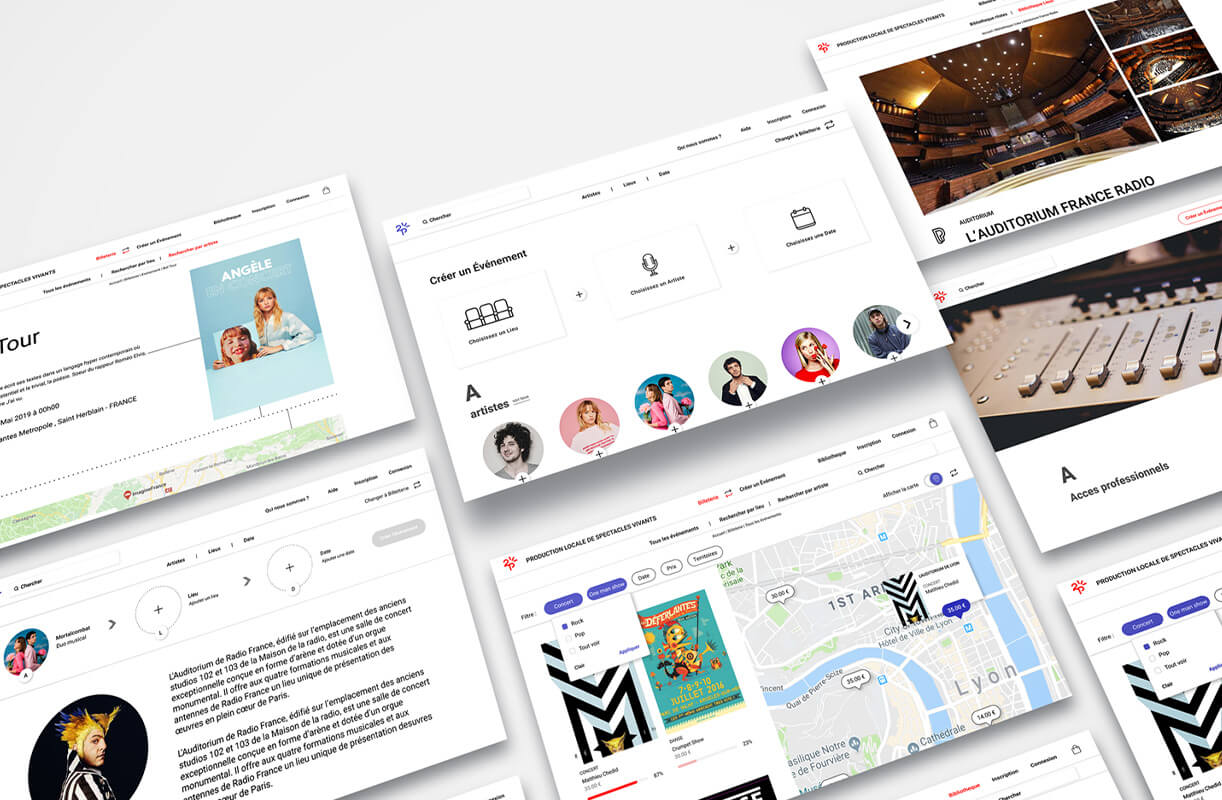
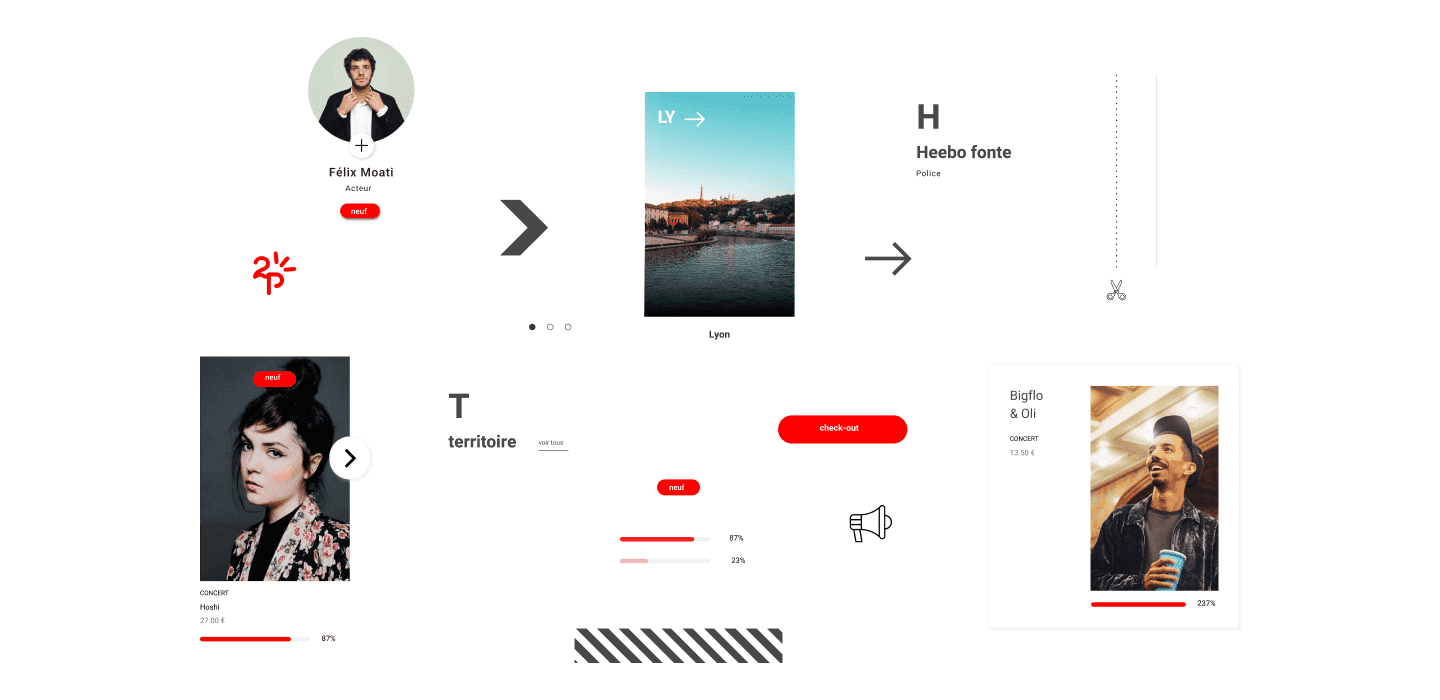
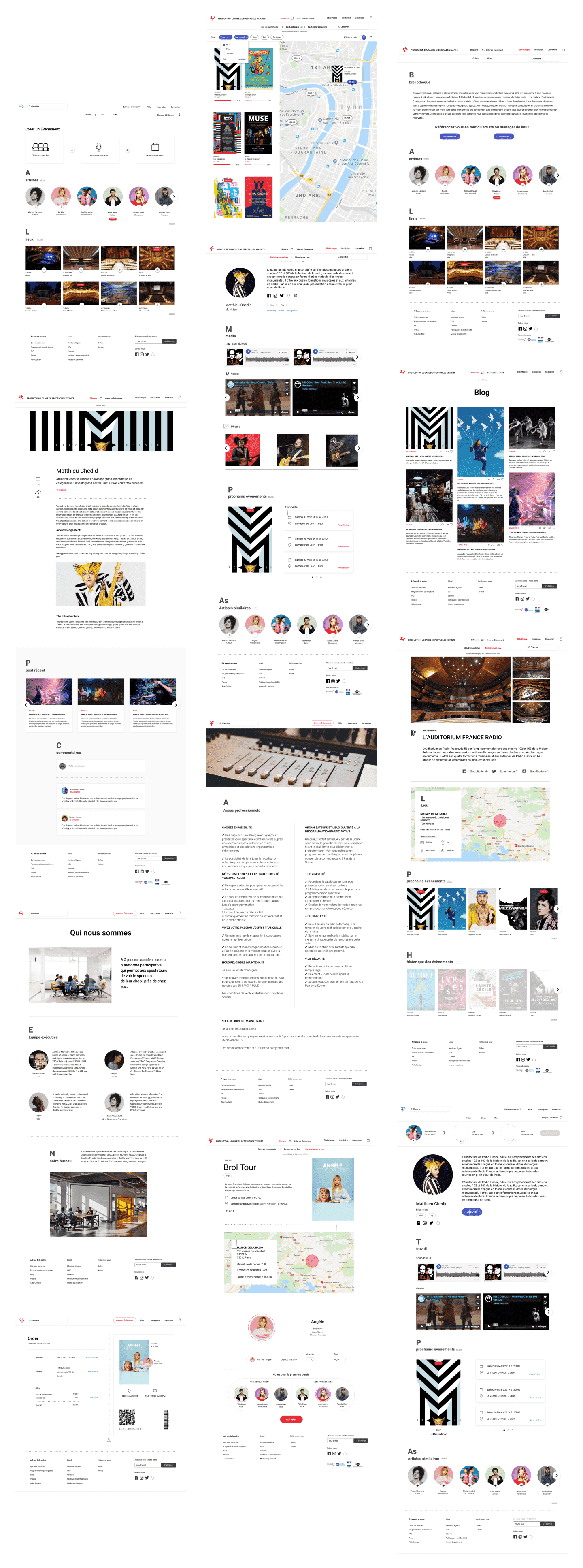
Résultat de la Nouvelle Web Proposée
Cet ensemble d'écrans démontre le design et la mise en œuvre de la plateforme À2pas, axée sur la gestion des événements et la promotion des artistes. Le design inclut une navigation claire, des profils d'artistes détaillés, des cartes interactives pour la localisation des événements et des options de filtrage efficaces. Chaque page est conçue pour offrir une expérience utilisateur fluide et attrayante.

+ PROYECTOS + PROJECTS
+ PROYECTOS + PROJECTS

Tourne ton mobile
pour profiter d'une meilleure expérience de navigation